استخدام خدمة @Anywhere من تويتر
منذ عدة ايام اعلن موقع تويتر عن خدمة أي مكان @Anywhere ، والتي مع سطور قليلة فقط تضيفها لكود موقعك يمكن أن يجلب مجموعة كبيرة من وظائف تويتر الي موقع الويب الخاص بك, بحيث تستطيع علي سبيل المثال تحول كل اسماء المستخدمين @twitter الي روابط لعناوينهم علي موقع تويتر بشكل , وحتى الى انشاء تويت جديدة مباشرة من خلال موقعك الشخصي. سوف احاول اظهار كيفية القيام بذلك ان شاء الله .
قبل البداء في انشاء التطبيق
لكي تبداء في استخدام @Anywhere يجب ان تحصل علي مفتاح لاستخدام الواجهة البرمجية API اذا لم تكن تمتلكة يمكنك الحصول علية من http://twitter.com/apps/new
اعداد الملف الاساسي
في البداية ننشئ ملف html
<html> <head> <title>@Anywhere test</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script src="http://platform.twitter.com/anywhere.js?id=APIKey&v=1" type="text/javascript"></script> </head> <body> …… </body> </html>
يتم استبدال APIKey بالمفتاح الخاص بك ,لاحظ المتغير v=1 فهو يعبر عن النسخة التي تعمل عليها من الواجهة البرمجية فربما مستقبلا تخرج شركة تويتر بنسخة جديدة وهذا يدعم استمرارية الكود الذي تطورة في العمل
انت الان مستعد للبداء في استخدام @Anywhere لنبداء اضافة محتوي للصفحة
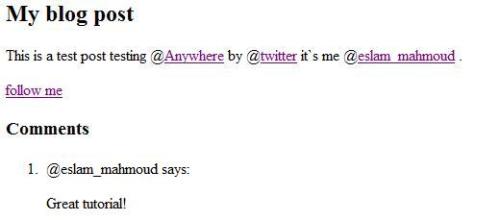
<div id="main"> <div> <h2>Test Post</h2> <div> <p>This is a test post testing @Anywhere by @twitter it`s me @eslam_mahmoud .</p> <a href="http://twitter.com/eslam_mahmoud" title="eslam_mahmoud">follow me</a> </div> </div> <div> <h3>Comments</h3> <ol> <li><span>@eslam_mahmoud</span> says: <p>Great tutorial! </p> </li> </ol> </div> </div>
تحويل الاسماء الي روابط
توفر @Anywhere اسلوب بسيط لتحويل اسماء المستخدمين علي الشكل @eslam_mahmoud الي روابط اتوماتيكيا بشكل بسيط جدا
twttr.anywhere(function(twitter) {
twitter.linkifyUsers();
});
مجرد اضافة هذا الكود فهو سيقوم بتحوبل الاسماء في كل الموقع الي روابط
يمكنك ايضا تحديد منطقة معينة ليتم التغير فيها عبر اضافة twitter(“AnySelector”).
twttr.anywhere(function(twitter) {
twitter(“.post “).linkifyUsers();
});
توضوح معلومات اضافية عن المستخدم بمجرد الوقوف علي الاسم
و ايضا توفر @Anywhere اسلوب بسيط للقيام بتلك المهمه عن طريق اضافة الكود
twttr.anywhere(function(twitter) {
twitter.hovercards();
});
و ايضا بنفس السهولة يمكن تحديد منطقة معينة يتم التاثير عيلها عن طريق
twttr.anywhere(function(twitter) {
twitter(“.comment”).hovercards();
});
اضافة زر اتبعني Fllow Button
عن طريق دالة followButton()سوف تضيف زر اتبعني او ما يعرف بـ ollowButton كل ما تحتاجة هوا اسم المستخدم و المكان التي ستظهر فيه
الكود التالي سوف يضيف الزر ليتبعeslam_mahmoud بعد وسم #main div
twttr.anywhere(function(twitter) {
twitter(“#main”).followButton(“nettuts”);
});

ـــــــــــــــــــــــــــــــــــــــــــــــــ
هذا الموضوع هوا عبارة عن محاولة توضيح لخدمة شركة تويتر الجديدة للمطورين وهوا يعتبر توضيح بسيط اتمني ان تستفيدوا به 🙂
هذا الموضوع بالاعتماد علي net.tuts+, ولا تنسو متابعتي علي تويتر @eslam_mahmoud
Filed under: tips & tricks, خدمات جديدة | 3 تعليقات
الوسوم:anywhere, twitter, تويتر, خدمات جديدة





Nice ya Bashmohndes
Twitter di tel3et 7aga gamda 😀
very nice
thank you